Les dimensions et tailles des images sur Twitter sont si variées qu’il est impossible de s’en souvenir, et elles n’ont cessé d’évoluer (cet article a été updaté en septembre 2019).
Nous avons créé ce guide afin qu’il soit une référence rapide, et qu’il inclut les meilleurs pratiques marketing pour chaque type d’image (sur la base de nombreuses recherches) afin que vous puissiez en tirer le meilleur. Si vous êtes intéressé(e) par le Marketing sur Twitter, vous serez également intéressé(e) par cet article qui explique comment faire une veille efficace sur Twitter.
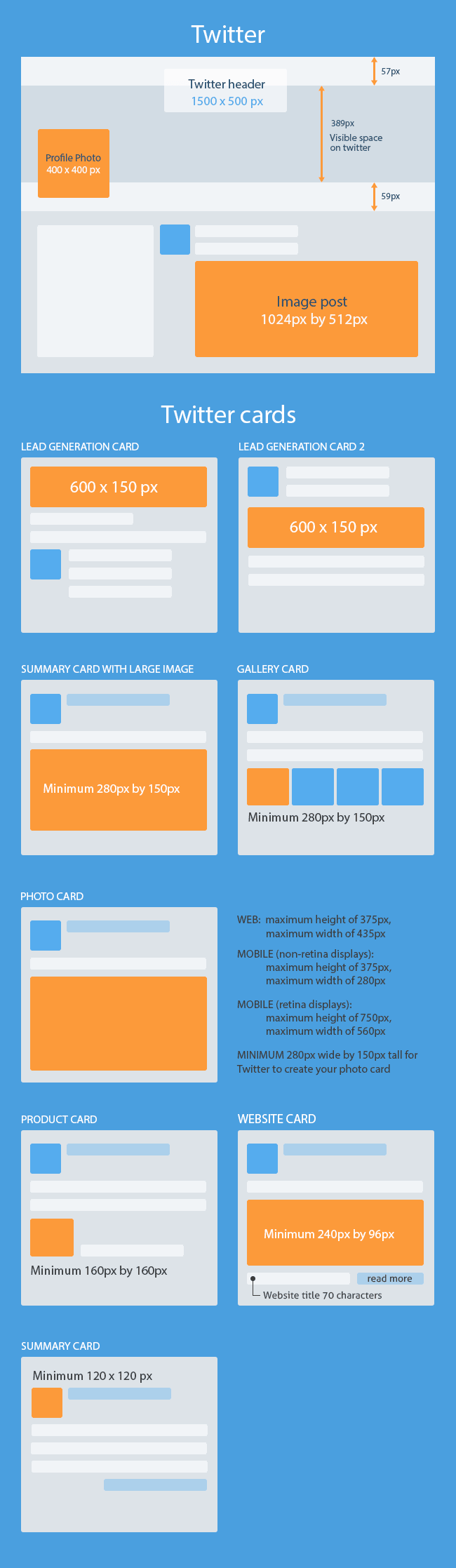
Nous avons attaché notre infographie au début de ce billet pour que vous puissiez facilement vous y référer. N’hésitez pas à l’enregistrer dans vos favoris !
Pour inclure cette infographie sur votre site, utilisez le code ci-dessous :
<div style=”clear: both;”><a href=”https://www.agorapulse.com/wp-content/uploads/2015/01/Twitter-image-sizes.png”><img title=”All Twitter image sizes and best practices on how to use them” src=”https://www.agorapulse.com/blog/all-twitter-image-sizes-best-practices” alt=”” border=”0″ /></a></div>
<div>Courtesy of: <a href=”https://www.agorapulse.com”>Agorapulse</a></div>
Si vous voulez connaître nos astuces sur l’utilisation de ces dimensions, lisez la suite :
1. En-tête
2. Photo de profil
3. Image de publication
4. Carte résumé
5. Carte résumé avec image large
6. Carte photo
7. Carte galerie
8. Carte produit
9. Carte site web
10. Carte génération de leads
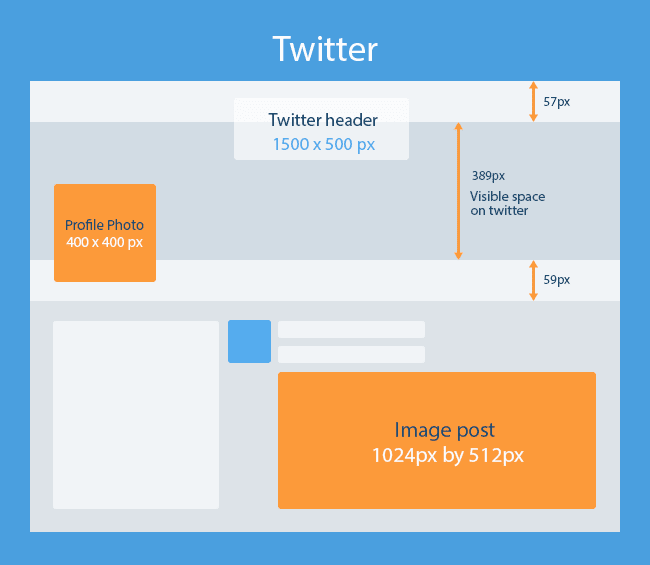
1 En-Tête.
Dimensions recommandées : 1500px x 500px – Ratio 3:1
Autres contraintes :
1. Photos jusque 2 MB
2. Formats acceptés : JPEG, JPG, PNG
3. Formats refusés : BMP, GIF, TIFF
Les en-têtes occupent le plus de place sur Twitter, mais ils ne sont utiles que quand quelqu’un regarde votre profil. Et contrairement à Facebook, Twitter ne vous dit pas à quelle fréquence votre profil est visité, donc il est impossible de savoir si les en-têtes sont vraiment utiles. Mais, puisqu’ils prennent tellement de place, ils ont un fort impact sur les gens qui les voient. Voici quelques bons exemples et ce que nous pouvons en retenir.
Don est formateur en social média et stratège digital dans l’industrie laitière, et je pense que ce que je viens de vous dire ne vous surprendra pas. L’image d’en-tête sur son profil Twitter dit (presque) tout à ce sujet ! Les gens intéressés par l’industrie laitière vont forcément regarder son profil de plus près quand ils auront vu cette image.
Voici une manière simple de dire aux gens ce que vous faites : dites-le dans votre image d’en-tête ! Le travail de Donald consiste à maximiser l’efficacité personnelle. Il a bien utilisé l’espace vide pour attirer l’attention sur son logo et son slogan. Enfin, vous voyez une image à droite qui montre 2 personnes dans un environnement difficile. L’ensemble convoie parfaitement le message.
Et de nombreux autres exemples… trouvés sur Facebook !
Quand twitter a annoncé le relooking des profils il y a un peu plus d’un an, les résultats ont commencé à ressembler à ce qui se fait sur Facebook. Bien que je n’aime pas l’idée d’un réseau social en copiant un autre, ce scénario nous donne pas mal d’opportunités pour adopter les bonnes pratiques venues de Facebook.
Vous pouvez utiliser les en-têtes Twitter de nombreuses manières :
1. branding personnel
2. branding d’entreprise
3. démonstration de bénéfices produits
4. génération de leads
5. engagement des followers par l’utilisation de contenu créé par les utilisateurs
6. support pour des campagnes
7. promotion de produits
8. promotion de followers
9. mise en lumière d’un employé
10. démonstration de son influence
11. vente
12. démonstration de son support pour une bonne cause
13. votre pitch d’ascenseur
14. création d’opportunités d’engagement
15. teasers d’avant lancement
16. démonstration de sa personnalité et de sa liberté d’expression
17. partage de témoignages
Plus de bonnes pratiques ici (en Anglais).
2. Photo de profil.
Dimensions recommandées : 400px x 400px – Ratio 1:1 (image partie 1)
Autres contraintes :
1. Photos jusque 2 MB
2. Formats acceptés : JPEG, JPG, PNG
3. Formats refusés : BMP, GIF, TIFF
Les photos de profil sont plus directes et moins flamboyantes que les en-têtes. En général, il vaut mieux éviter d’utiliser son logo comme photo de profil, à moins que votre marque ne soit très très connue. Suiviez ces conseils pour optimiser la photo de profil :
1. Un portrait fonctionne toujours
2. La photo peut-être professionnelle ou relax, du moment qu’elle est cohérente avec l’image que vous véhiculez
3. Rien d’inapproprié (pas de nudité)
4. Expression : souriez ou faites la grimace, du moment que cela reflète votre personnalité
5. Pas de basses résolution, si votre photo est pixellisée en format 400×400, il vous en faut vraiment une autre !
6. Pas de Photoshop : montrez qui vous êtes et à quoi vous ressemblez, même si vous vous maquillez. N’affinez pas vos joues ou la ligne de votre mâchoire, n’utilisez pas tous ces trucs proposés par Photoshop. Quand les gens vous voient en vrai, cela donne juste l’impression que vous manquez de confiance en vous.
3. Format d’Image de publication
Dimensions recommandées : 1024px x 512px – Ratio 2:1 (image partie 1)
Autres contraintes :
1. Photos jusque 5 MB
2. GIF’s animés jusque 3MB
3. Formats acceptés : GIF, JPEG, JPG, PNG
4. Formats refusés : BMP, TIFF
Les images de publications sur Twitter sont comme celles de Facebook, elles ont plus d’impact qu’un texte publié seul parce qu’elle prennent plus de place dans le fil, donc il est difficile de ne pas les voir. Pour cette raison, nous vous recommandons de créer plus de tweets avec images qu’avec du texte seul.
Vous pouvez aussi vous amuser un peu avec les GIF’s, qui ne sont pas autorisés dans l’en-tête et la photo de profil.
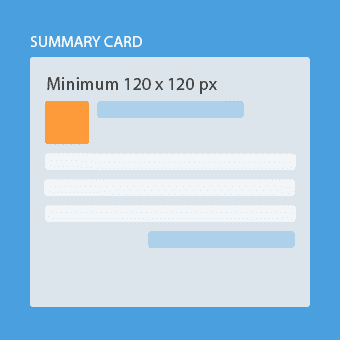
4. Twitter Card résumé

Autres contraintes :
1. Photos jusque 1 MB
2. Formats acceptés : JPEG, JPG, PNG
3. Formats refusés : BMP, GIF, TIFF
4. Pour un tweet étendu et sa page de détail, l’image sera montrée dans un aspect 4:3 et redimensionnée pour être montrée en 120px x 90px
5. Pour les tweets inclus, l’image sera également redimensionnée en 120px x120px
Les Twitter Card résumé sont l’un des 9 formats de cartes disponibles sur Twitter. On les utilise pour donner au lecteur une prévisualisation du contenu avant qu’il ne clique vers votre site web. Donc vous pouvez les utiliser pour les articles de blog, les nouveautés produits, les localisations de magasins… Twitter suggère que vous utilisiez une image différente pour chaque contenu que vous allez promouvoir et déconseille formellement d’utiliser une seule image pour tout.
Par contre, il y a une meilleure option pour les images plus grandes, et qui rendront votre carte plus visible sur Twitter…
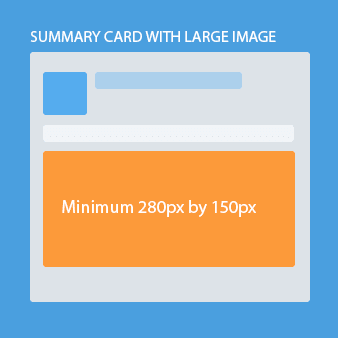
5. Twitter Card avec image large

Autres contraintes :
1. Photos jusque 1 MB
2. Formats acceptés : JPEG, JPG, PNG
3. Formats refusés : BMP, GIF, TIFF
Franchement je ne comprends pas pourquoi Twitter offre une option avec une image plus petite. La carte résumé avec image large donne à vos lecteurs une meilleure expérience et si ils cliquent sur l’image, ils arrivent sur votre site.
Bien que le les dimensions recommandées soient 280px x 150px et que la taille maximum soit de 1MB, je vous recommande d’utiliser une image avec une résolution plus grande, mais de limiter son poids à 100 à 200 kB. Voyez notre guide visuel ci-dessous pour savoir pourquoi.
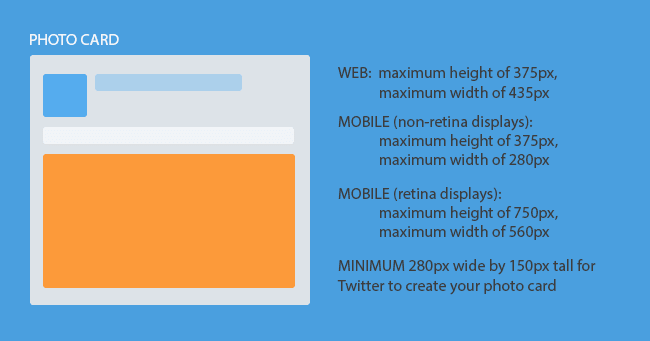
6. Carte photo.

Selon Twitter, ils garderont l’aspect original de la photo quand ils la redimensionneront pour les média suivants :
– web : hauteur maximum de 375px, largeur maximum de 435px
– mobile (non-retina) : hauteur maximum de 375px, largeur maximum de 280px
– mobile (retina) : hauteur maximum de 750px, largeur maximum de 560px
Autres contraintes :
1. Photos jusque 1 MB
2. Formats acceptés : JPEG, JPG, PNG
3. Formats refusés : BMP, GIF, TIFF
Les dimensions recommandées (280px x 150px) sont l’exigence minimum que Twitter a imposée pour les cartes photos. La carte met votre image au centre du tweet. Un clic sur la photo amènera une vue plus large et détaillée, tout comme la vue photo de Facebook.
Puisque Twitter est flexible sur le ratio de la photo, vous pouvez conserver la même image que sur votre blog, site, ou un autre réseau social.
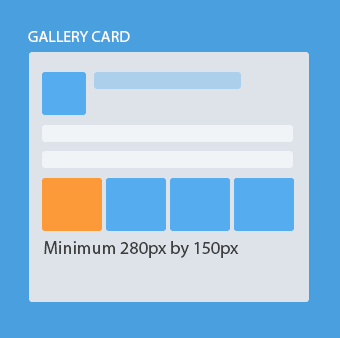
7. Carte gallerie

Autres contraintes :
1. Comme précédemment, photos jusque 1 MB
2. Formats acceptés : JPEG, JPG, PNG
3. Formats refusés : BMP, GIF, TIFF
La recommandation du format 800px x800px n’est pas officielle mais vient de Twitter. Nous avons dû pas mal fouiller dans l’Aide Twitter pour la trouver.
Comme vous pouvez voir, les cartes galleries apparaissent de la même manière que les publications Facebook quand vous publiez plusieurs photos ou un album. Elles sont utiles pour montrer qui’l y a plus qu’une image sur l’URL que vous partagez, mais elles ont moins d’impact visuel car les images sont plus petites.
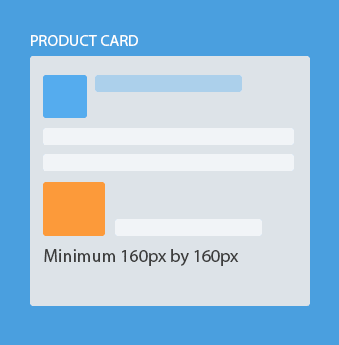
8. Carte produit

Autres contraintes :
1. Comme précédemment, photos jusque 1 MB
2. Formats acceptés : JPEG, JPG, PNG
3. Formats refusés : BMP, GIF, TIFF
Comme pour la carte photo, les dimensions recommandées de 160px x 160px sont un minimum imposé pour les cartes. Les cartes produits peuvent récupérer automatiquement les photos depuis votre URL. Elles sont une manière idéale de représenter vos produits, et sont un ajout idéal à la stratégie de contenu d’un e-commerce. Elles vous permettent aussi de mettre en valeur 2 caractéristiques produits dans la description.
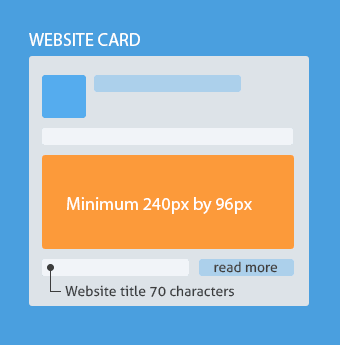
9. Carte site web

Dans l’aperçu du site web, une image, un titre, une description courte et un bouton d’appel à l’action seront présentés à votre audience. Cette carte n’est disponible que pour les annonceurs.
Twitter recommande de combiner l’usage des cartes site web avec les options de ciblage avancées comme les intérêts, les mots clés et les publics personnalisés, afin de maximiser les clics pertinents vers votre site web.
10. Carte Lead Gen

Autres contraintes :
1. Largeur minimum requise de 600px
1. Photos jusque 1 MB
2. Formats acceptés : GIF, JPEG, JPG, PNG
Vous pouvez choisir entre télécharger les leads ou les envoyer directement vers votre CRM.
Tout comme la carte site web, la carte génération de leads est disponible uniquement pour les annonceurs. Les outils CRM Twitter sont disponibles par tous.
Le guide, basique mais important, des contenus visuels pour les réseaux sociaux.
1. Utilisez des couleurs appropriées pour maximiser l’impact.
Il y a 2 aspects que vous devez prendre en compte en choisissant votre image, au niveau des couleurs.
Premièrement, il vous faut comprendre la psychologie des couleurs et comment elle influence les comportements des consommateurs et leurs achats. Idéalement, vous devriez utiliser une couleur qui met en valeur l’image de votre marque et les émotions que vous essayez de communiquer à votre audience cible.
Ensuite, évitez les conflits visuels. Utilisez des outils comme celui-ci pour choisir des couleurs qui vont ensemble. Bien que la majorité des gens ne puissent pas vous dire ce qui ne va pas dans une image, nous sommes tous capables de discerner ce qui est beau de ce qui ne l’est pas.
2. Utilisez des visages humains dans vos images.
Luke Summerfield suggère que vous utilisez des visages neutres pour créer de l’ambiguité et pour intriguer, afin d’inciter le lecteur à réfléchir au message que vous véhiculez.
Bien sûr ceci n’est pas un solution qui marche à tous les coups, donc utilisez votre meilleur jugement. Vous devrez certainement utiliser des visages avec des expressions neutres si vous faites la promotion de :
– marques de luxe
– produits de beauté
– poker
– publicités satiriques
3. Utilisez des PNG plutôt que des JPG/JPEG.
Ce conseil vient de notre expérience avec les réseaux sociaux. Que vous utilisez une image sur Twitter, Facebook ou Pinterest, les images PNG gardent mieux leur qualité quand elles sont compressées.
Si vous constatez l’inverse, dites-le nous dans les commentaires, n’hésitez pas !
4. Plus grand, ça n’est pas toujours mieux.
Donna Moritz, experte en contenu visuel pour les réseaux sociaux, recommande de réfléchir à quand et comment vos publications vont être consommées. Selon Statista, 85% de l’utilisation de Twitter aux USA se fait via mobile.
Si votre audience cible se trouve aux USA, alors il faudra optimiser pour la visualisation sur mobile.
En outre, s’ils sont plus susceptibles d’utiliser Twitter hors de chez eux, plutôt qu’à la maison ou au bureau, ils vont sans doute utiliser la 3G/4G plutôt que le Wifi. Cela veut dire que vos images ne doivent pas être trop grandes (100 à 300 kB pour une qualité raisonnable) ou elles prendront trop de temps à charger.
Vous pourriez aussi penser à créer des publicités Twitter séparément, et à utiliser une plus grande image pour les ordinateurs, et une résolutions plus basse pour les mobiles et les applications de CRM pour Twitter.
A vous !
Pour vous faciliter les choses, nous avons rassemblé toutes ces informations dans l’infographie qui se trouve au début de cet article. Si vous trouvez ce guide utile, n’hésitez pas à le mettre en favori, et à la partager avec vos collègues et amis ! Si vous remarquez quelque chose qui n’est plus à jour, dites-le nous dans les commentaires et nous ferons les adaptations. Si vous avez d’autres conseils pour le contenu visuel, nous serions ravis de les entendre !
Pour ajouter l’infographie à votre site, copiez le code ci-dessous.